Issue #5: Confusing Icons
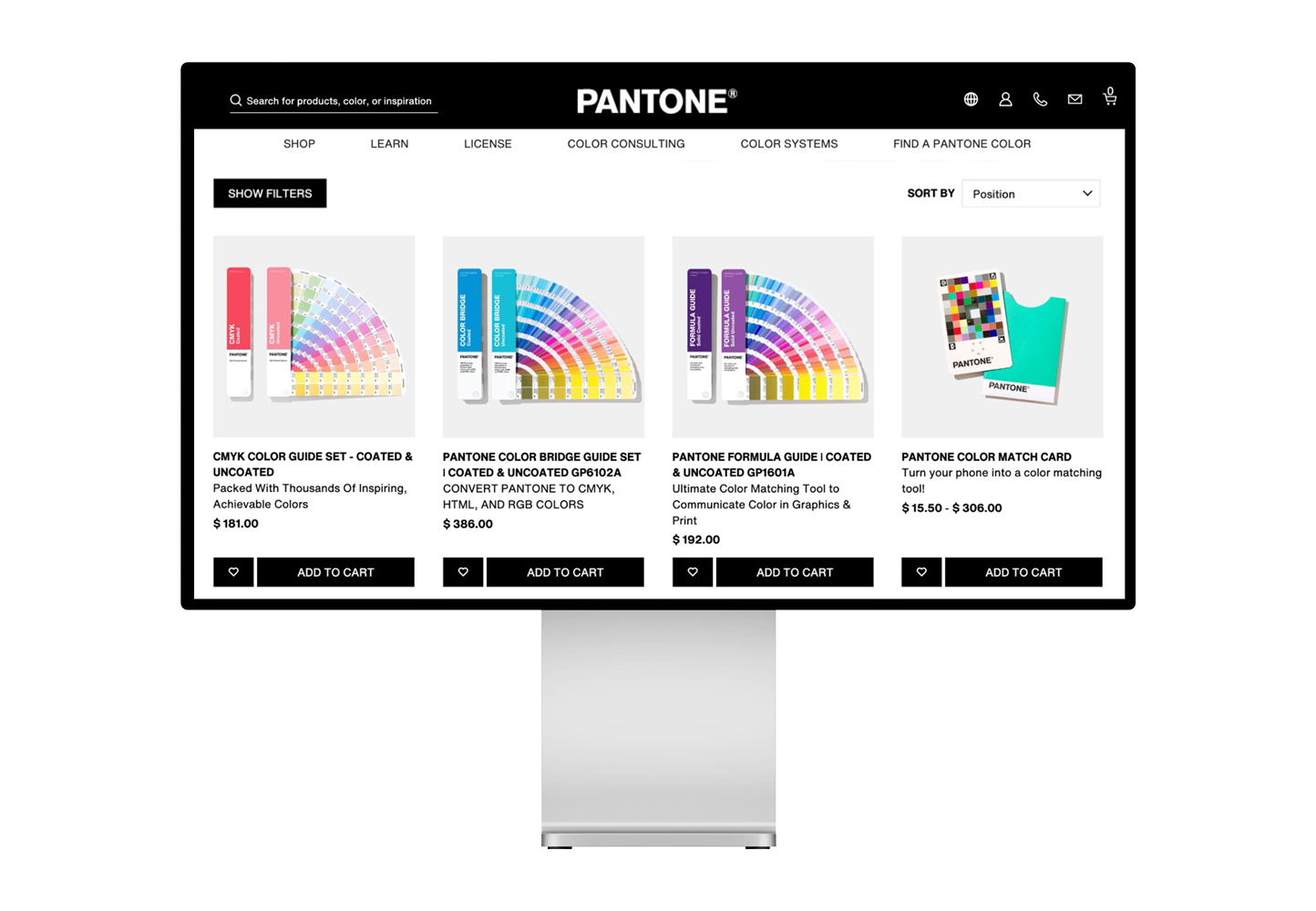
Icons do not readily correspond to any recognizable objects or conventions, and lack clarifying labels. There is no meaning assigned to icon colors. For instance, it is unclear if they signify a toggle state.
Recommendation: Added labels to the icons to provide the user with context. Removed color from the icons to minimize potential confusion and make icons more accessible.
Heuristic Violations identified:
- Match between system & real world
The system should speak the user's language with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
- Consistency & standards
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions.