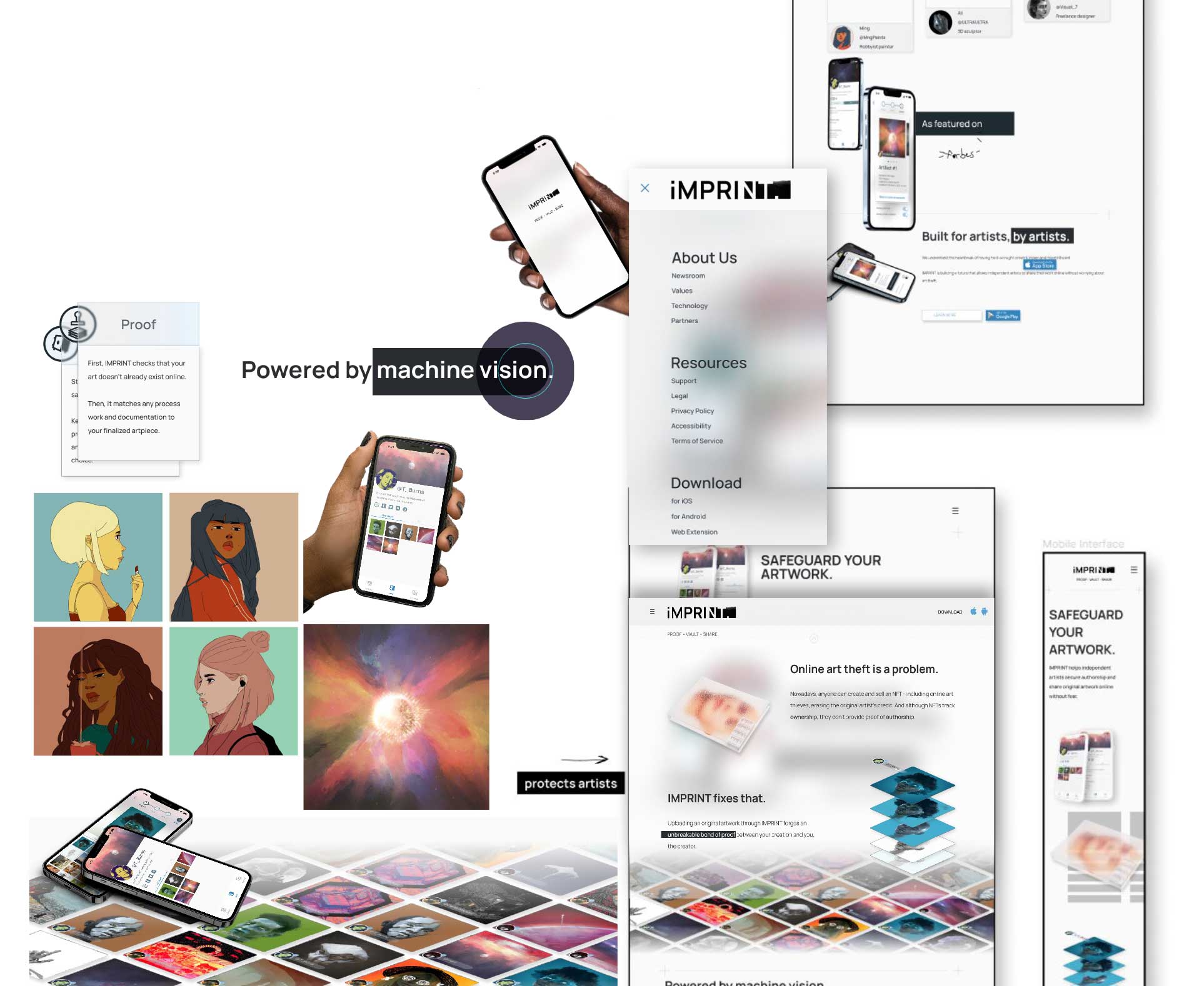
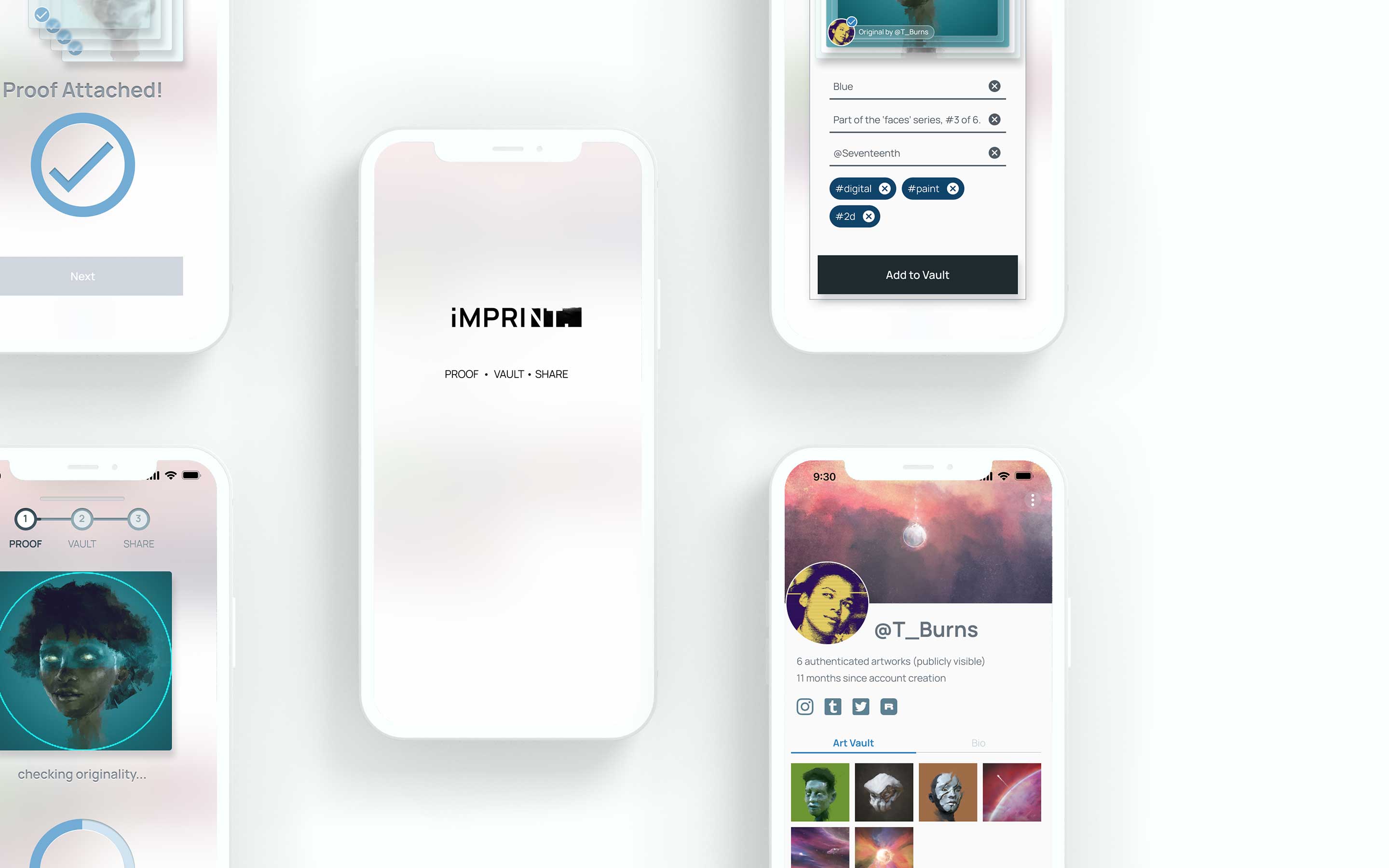
As I did with the IMPRINT project, I continued the trend of using my own art to fill out the “art gallery”. I also sourced additional artwork from my partner in order to convincingly simulate an active, creative community with diverse art styles.
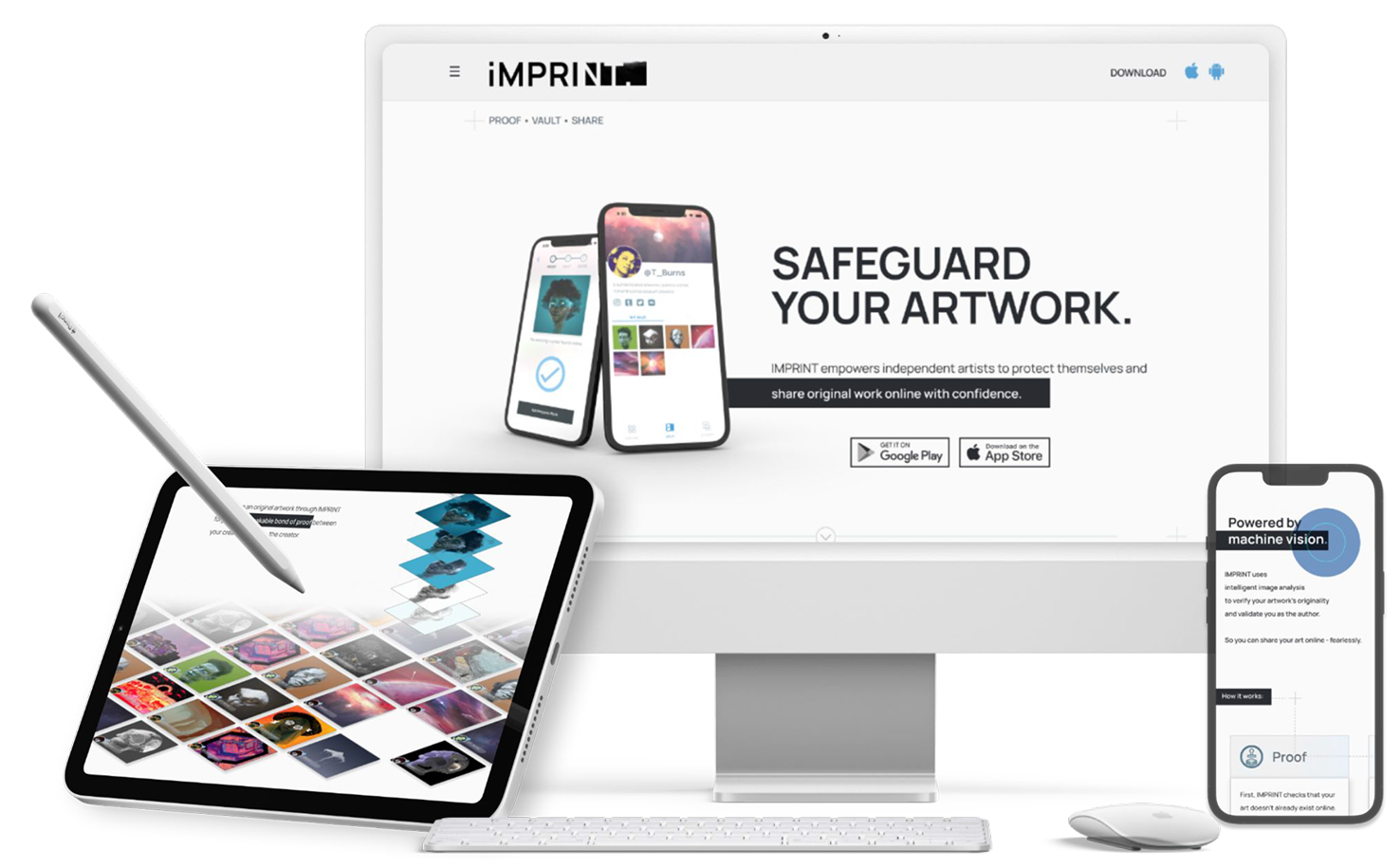
Emulating the stark, controlled visual aesthetic of a modern art gallery and allowing vibrant art to take center stage helped to emphasize that this is a product that’s more about the art and the artist than the app itself.
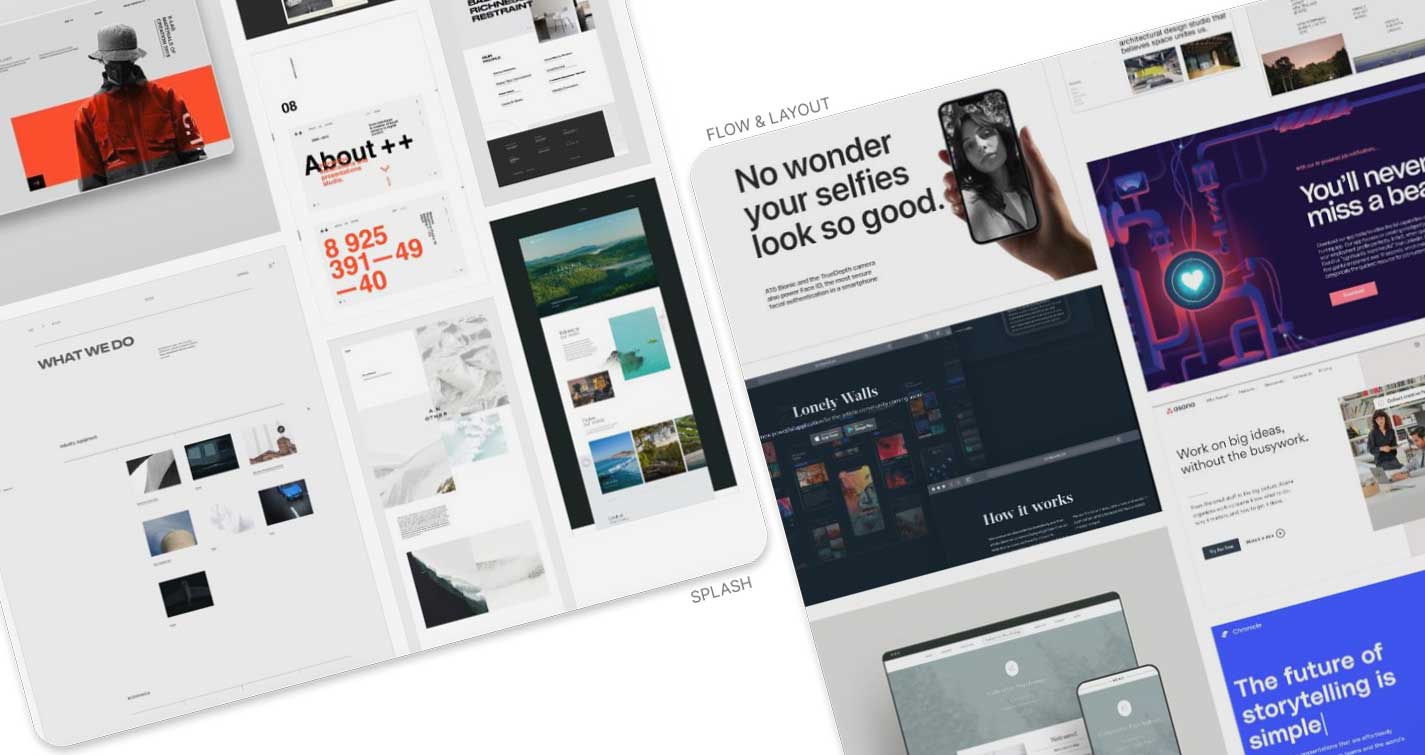
As with the previous steps, the process was guided by referencing the precedent boards as well as the established brand of the product.